Search Collector
Introduction
To gather the required tracking data, searchHub provides a customized script, that is based on the open-source search-collector tracking library. It scans the HTML DOM to gather search-related data and user events.
To integrate the tracking, only a couple of HTML attributes have to be attached to your page. The remaining search-collector implementation is done by searchHub.
Note
Our tracking script is capable of reading javascript objects to obtain the necessary data. To find out more about tracking customizations, just contact us directly or look for a hint in the documentation.
User Story
searchHub Search Collector Integration
- Story
As a search-manager, I want searchHub to track the search related actions visitors do in our shop, so that I gain insights of search problems and know about the optimization potential.
- Acceptance criteria
search related DOM elements are extended with according data-attributes as described at
https://docs.searchhub.io/search-collector.html.Embed the provided script into the shop, bound to the cookie compliance.
When the required cookies are accepted, the script from
c.searchhub.iois loaded.Search related events (e.g. typing something in the search box) cause requests to
p.searchhub.io
- Technical hint
The provided script is already adjusted by searchHub to the according shop.
The data-attributes make sure, the tracking is immune to changes at the style or site structure.
Single problems with some tracking events will be reported by searchHub and might need some more adjustment in the shop.
Rule of Thumb
If you are not sure which HTML element exactly to put the data-attribute on, using the elements you use for specific user events is a good rule of thumb.
E.g. if your click listener for the search button is attached to an HTML button element, you should add the corresponding collector HTML attribute to that button element.
Script
Include your searchHub tracking snippet on every page in your shop like:
<script defer src="https://c.searchhub.io/{SCRIPT_ID}"></script>
Replace the {SCRIPT_ID} with the unique script id searchHub provided for you. The script will automatically load and execute. Please do not confuse the SCRIPT_ID with the searchHub api key. If you do not have the SCRIPT_ID please contact your searchHub representative.
Integration
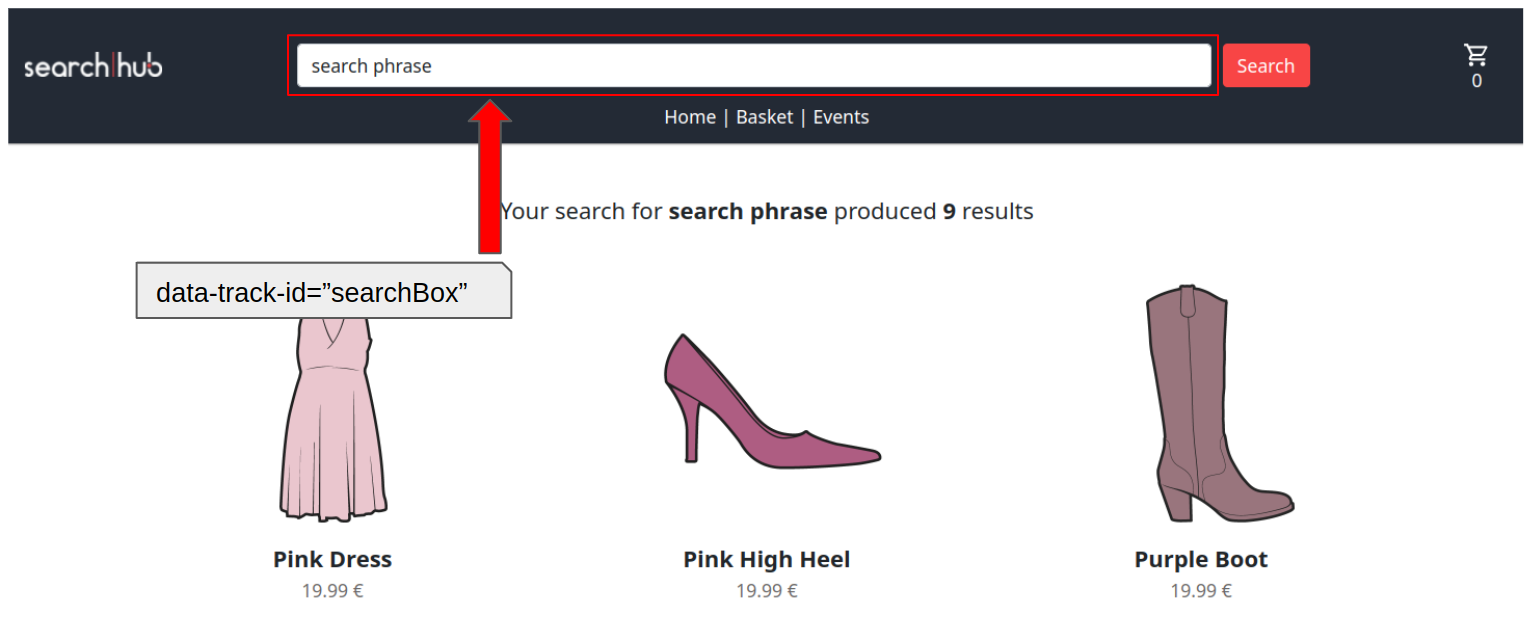
Search box
The searchbox is used to perform text-based queries. In most cases, the searchbox is an HTML input element.

Name |
Value |
|---|---|
data-track-id (required) |
searchBox |
Example
<input data-track-id="searchBox" />
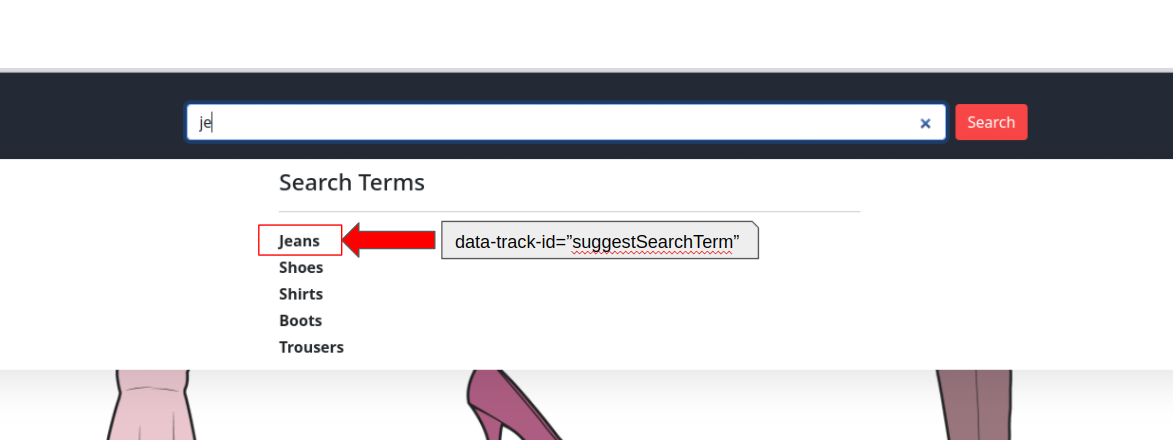
Suggest (search terms)
If search terms are proposed to the shop user while typing, each element containing keywords should be annotated with the data-track-id="suggestSearchTerm" attribute.

Name |
Value |
|---|---|
data-track-id (required) |
suggestSearchTerm |
Example
...
<div data-track-id="suggestSearchTerm">Jeans</div>
<div data-track-id="suggestSearchTerm">Jeans Jackets</div>
...
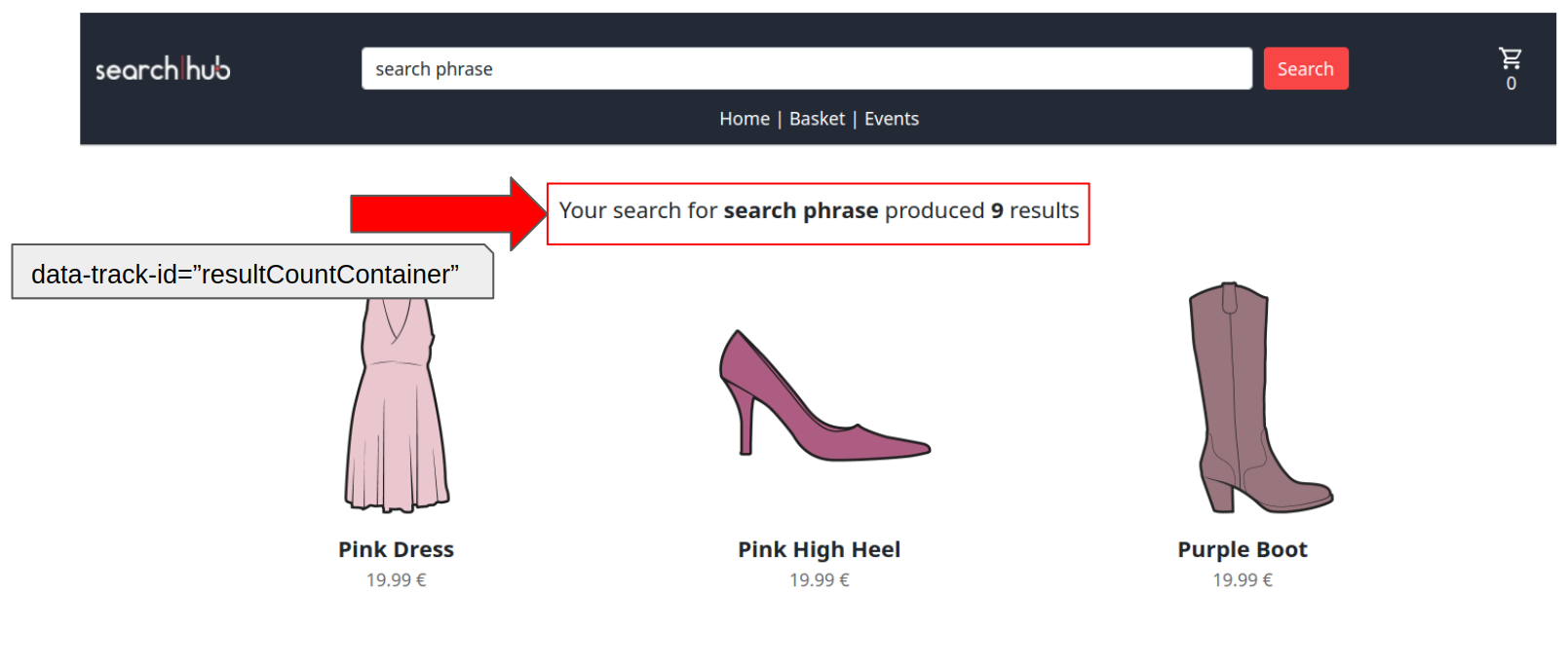
Result Count
The writeResult count is the number of products found for the current search (not the number of products displayed on the current page). This is usually a somewhat higher number like hundreds or even thousands.

Name |
Value |
|---|---|
data-track-id (required) |
resultCountContainer |
Example
<div>
Your search for jeans produced
<span data-track-id="resultCountContainer">9</span> results
</div>
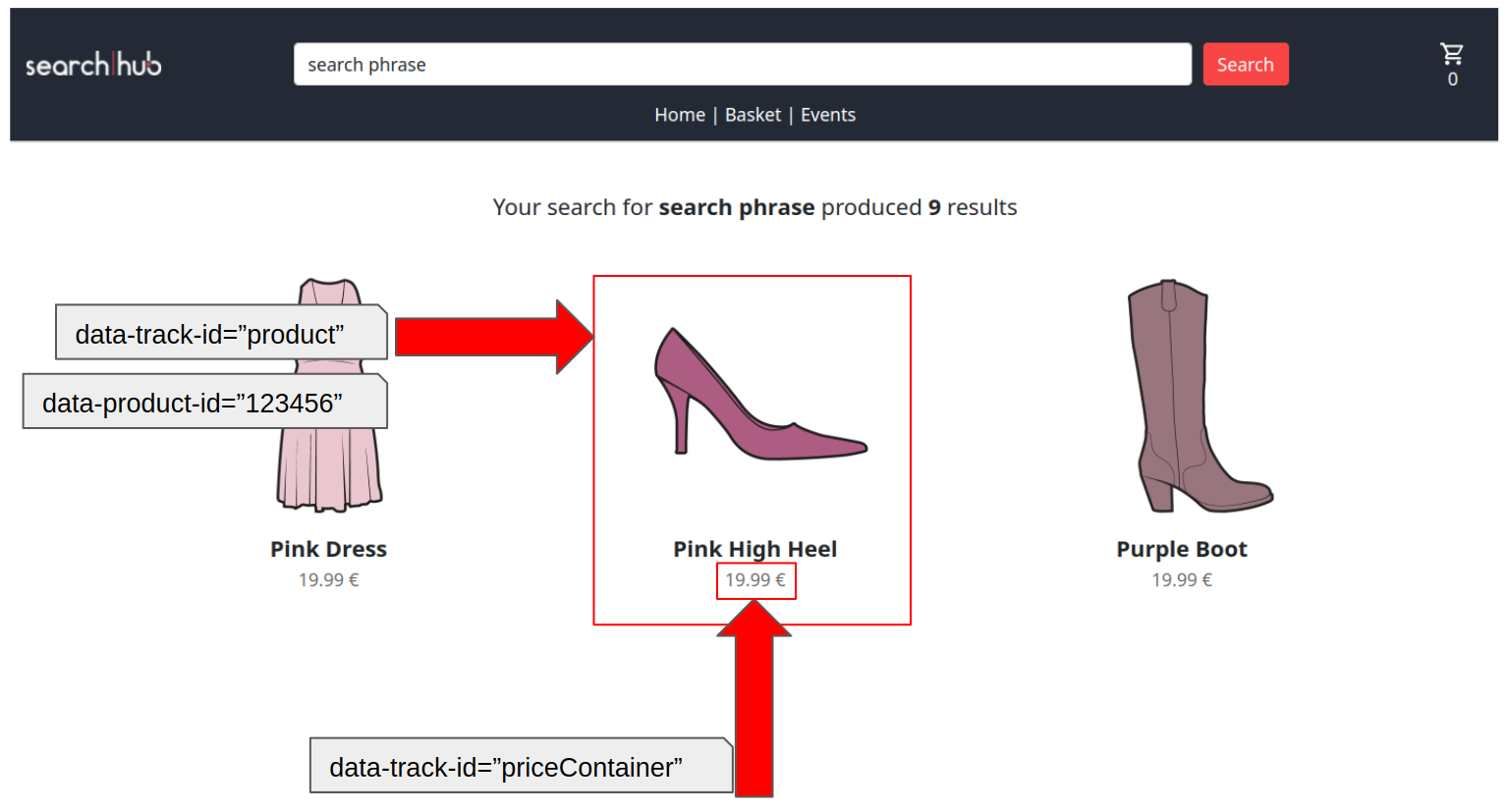
Products
A product representation for the current search writeResult. The attributes here include a priceContainer in addition, the tracking script will automatically strip the non-numeric characters.
The value for the data-product-id attribute has to be an ID that uniquely identifies the product.
In B2B exist more edge cases. E.g. a certain SKU of the product family is used to represent the product group or family.
In such cases, it is important that the same IDs are used on the product listing page (PDP) and on the product detail page (PLP).
We recommend to use the mainId/parentId for products when possible.

Name |
Value |
|---|---|
data-track-id (required) |
product |
data-product-id |
{mainId} |
data-track-id |
priceContainer |
Note
Add the data-* attributes on category and/or landing pages too. This way searchHub can track KPIs for queries that will trigger a redirect to specific landing pages with best selling products or a category pages instead of the PLP.
Note
You can omit the data-product-id and data-track-id=”priceContainer” attributes if you have a javascript object that contains the required information. E.g. the dataLayer object. Please contact us if you want to rely on js data.
Example
<a href="..." data-track-id="product" data-product-id="abc" />
...
<div data-track-id="priceContainer">39,99 € per unit</div>
...
</a>
Zero Results Container
The zero results container is the container that contains the text that is displayed when no products are found for the current search.
Name |
Value |
|---|---|
data-track-id (required) |
zeroResultsContainer |
Example
<div data-track-id="zeroResultsContainer">
Sorry, no products could be found for your search "search phrase".
</div>
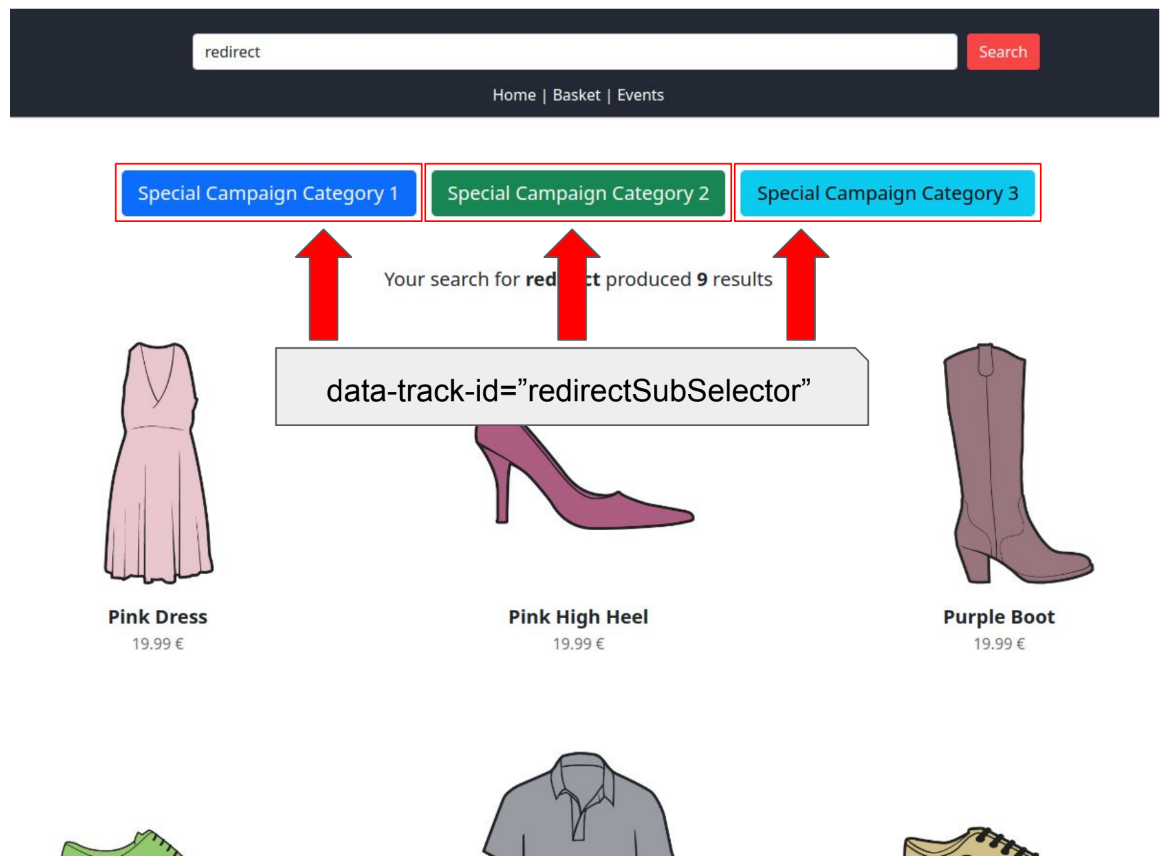
Redirects and Landing Pages
When certain search queries trigger a redirect and do not land on the normal search results page, these pages often have banners or other buttons to guide the user more easily through the product assortment. For example, if you are looking for a specific brand of clothing, the landing page might have banners for the most common categories (Training, Outdoor, Running…). All buttons and links which lead to other pages that are associated to the initial query (or landing page) have to be labeled with attributes, in order to keep the association to the initial search query. This can also span several pages. For example, a click on “Outdoor” can land on a subsequent page that again contains buttons and links such as “Jackets”, “Bags”, “Shoes” and so on. If a subsequent page does not contain any products for the initial query, the button/link does not have to be labeled.

Name |
Value |
|---|---|
data-track-id (required) |
redirectSubSelector |
Example
<a href="/campaign-page/catA" data-track-id="redirectSubSelector">
Are you interested in our products of Category A
</a>
<a href="/campaign-page/catB" data-track-id="redirectSubSelector">
Are you interested in our products of Category B
</a>
<a href="/campaign-page/catC" data-track-id="redirectSubSelector">
Are you interested in our products of Category C
</a>
<!-- PLP, CMS or other content -->
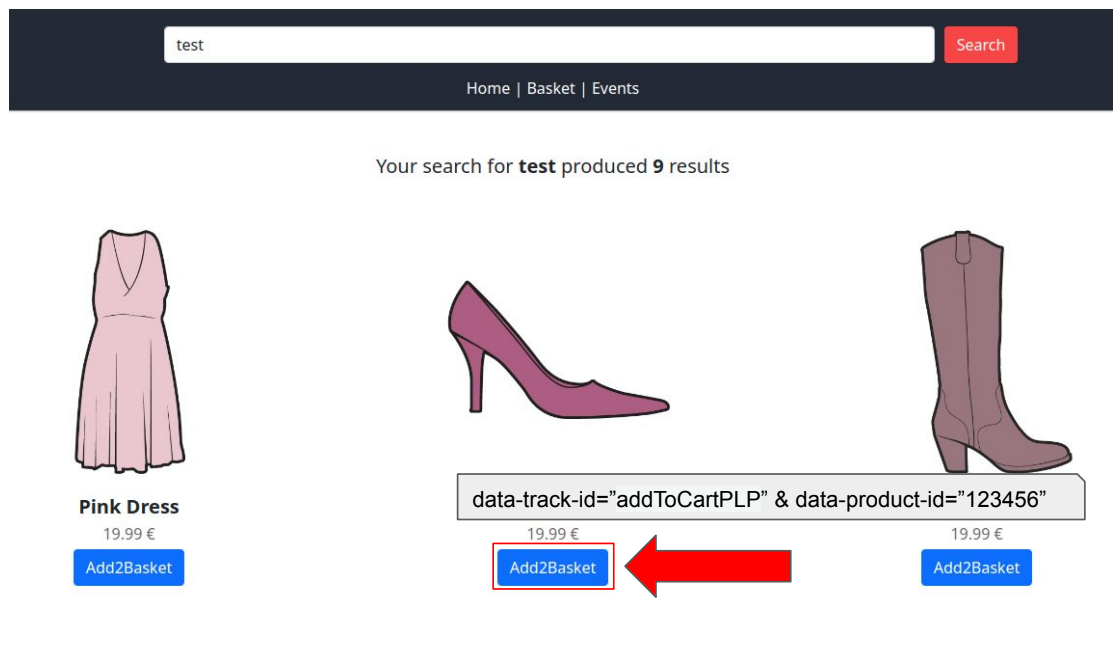
Add to cart (PLP)
Some onlineshops allow the user to put products into basket directly from the PLP. Please add the data-track-id and data-product-id attributes to these basket buttons too.

Name |
Value |
|---|---|
data-track-id (required) |
addToCartPLP |
data-product-id |
{mainId} |
Note
You can omit the data-product-id attribute if you have a javascript object that contains the required information. E.g. the dataLayer object. Please contact us if you want to rely on js data.
Example
<button data-track-id="addToCartPDP" data-product-id="abc"></button>
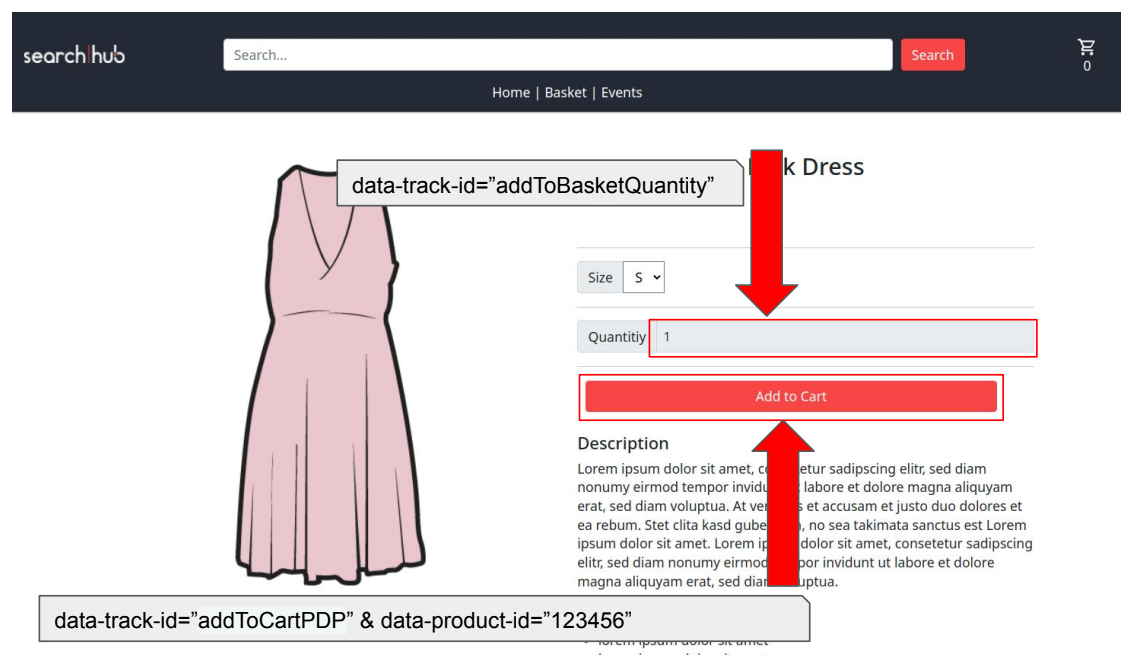
Add to cart (PDP)
On the product detail page the Add to cart button has to be attributed with the data-track-id and data-product-id attributes.
An additional element containing the amount put into the basket can be annotated with the data-track-id attribute, in most cases this is a common div, select or input element.

Name |
Value |
|---|---|
data-track-id (required) |
addToCartPDP |
data-product-id |
{mainId} |
Note
You can omit the data-product-id attribute if you have a javascript object that contains the required information. E.g. the dataLayer object. Please contact us if you want to rely on js data.
Example
<button data-track-id="addToCartPDP" data-product-id="abc"></button>
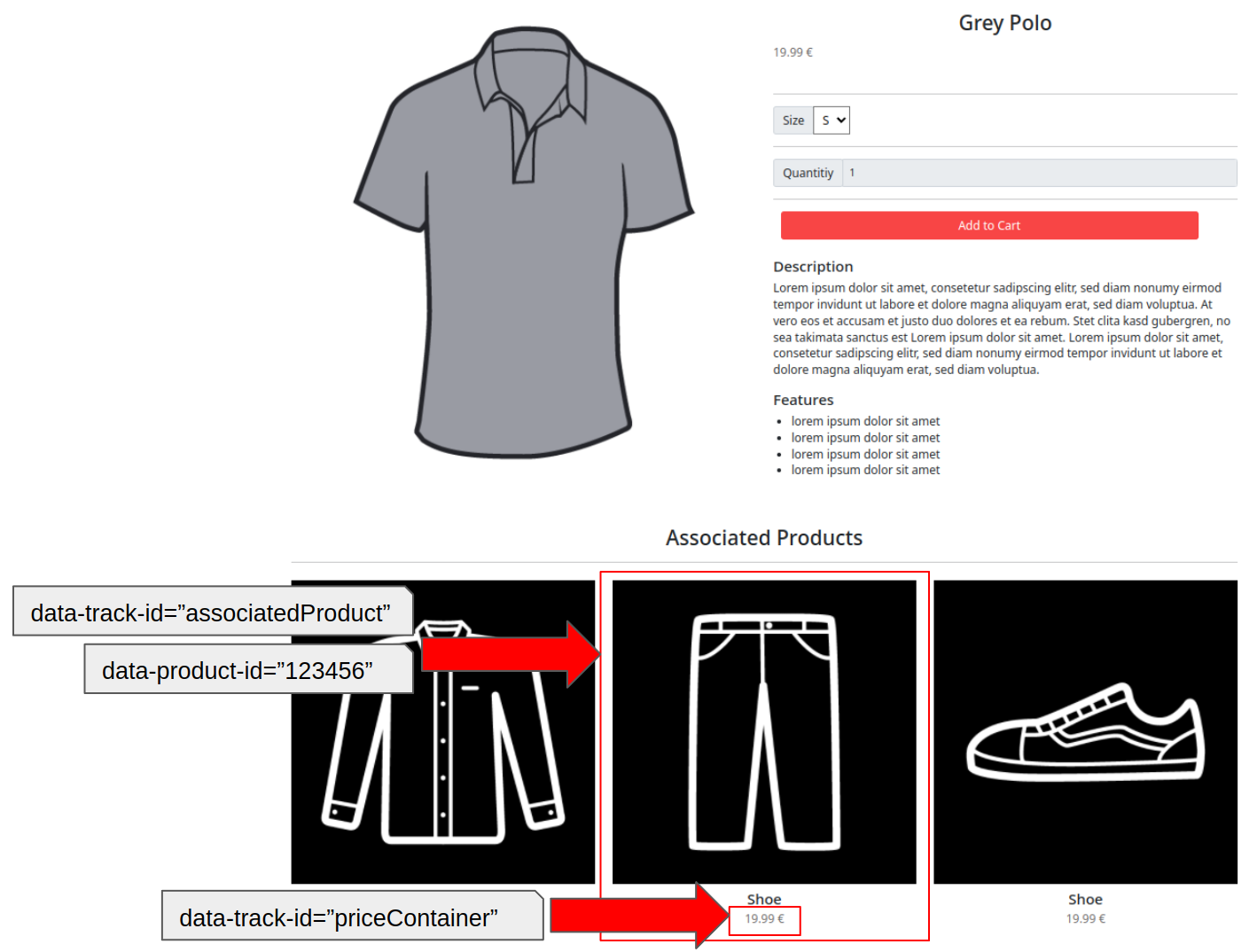
Associated Product
If on product detail page some associated products (recommendations, similar products and so on) are proposed to the shop
user, these products should be annotated almost the same way as products are annotated on the product listing page.
The only difference is the associatedProduct value of the data-track-id attribute.

Name |
Value |
|---|---|
data-track-id (required) |
associatedProduct |
data-product-id |
{mainId} |
data-track-id |
priceContainer |
Note
You can omit the data-product-id and data-track-id=”priceContainer” attributes if you have a javascript object that contains the required information. E.g. the dataLayer object. Please contact us if you want to rely on js data.
Example
<a href="..." data-track-id="associatedProduct" data-product-id="abc" />
...
<div data-track-id="priceContainer">39,99 € per unit</div>
...
</a>
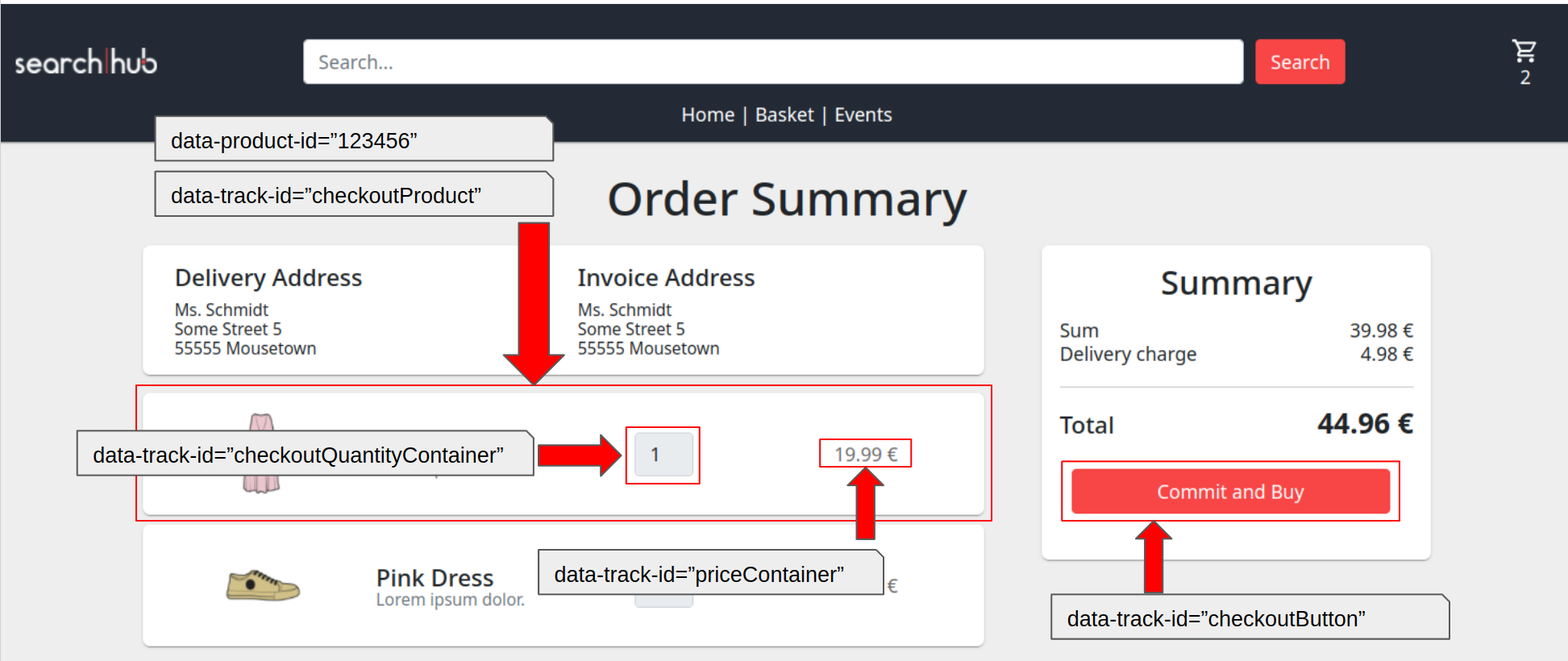
Checkout
Checkout tracking is implemented on the very last summary page in your checkout process.
All products have to be attributed similar to the product listing page in addition to the "Commit and Buy" button which will finalize the order.

Name |
Value |
|---|---|
data-track-id (required) |
checkoutProduct |
data-track-id (required) |
checkoutButton |
data-product-id |
{mainId} |
data-track-id |
priceContainer |
data-track-id |
checkoutQuantityContainer |
Note
You can omit the data-product-id, data-track-id=”priceContainer” and data-track-id=”checkoutQuantity” attributes if you have a javascript object that contains the required information. E.g. the dataLayer object. Please contact us if you want to rely on js data.
Example
<div class="row sCard mb-2" data-track-id="checkoutProduct" data-product-id="1234">
...
<div data-track-id="checkoutQuantity">2</div>
...
<div data-track-id="priceContainer">19.99 €</div>
...
</div>